Comment produit-on l’aluminium?
Découvrez les étapes clés de l'aluminium à partir du minerai de la bauxite à la production, l'utilisation et le recyclage.


Matière première

Bauxite
La production d'aluminium commence avec la matière première, la bauxite, une roche rouge que l'on trouve dans une région située autour de l'équateur. La bauxite est extraite de la croûte terrestre.
Broyeur de bauxite
La bauxite est ensuite transportée vers des usines où celle-ci est lavée et broyée.

Alumine
L'alumine ou oxyde d'aluminium, est extraite de la bauxite par raffinage.
Processus de raffinage
L'alumine est séparée de la bauxite en utilisant de la soude caustique à haute température et de chaux.
Alumine pure
Le mélange est chauffé et filtré, et l'alumine restante est séchée pour obtenir une poudre blanche.

Processus

Raffinage
Le prochain arrêt est la fonderie. Ici, l'alumine raffinée est transformée en aluminium.
Trois éléments différents sont nécessaires pour fabriquer l'aluminium : l'oxyde d'aluminium, l'électricité et le carbone.
Raffinage
L'électrolyse est réalisée par le biais d’une cathode négative et une anode positive, toutes deux en carbone. L'anode réagit avec l'oxygène de l'alumine et forme du CO2.
Raffinage
Le résultat est de l'aluminium liquide qui peut maintenant être extrait des cellules.

Produits

Produits
L'aluminium liquide est coulé en billettes d'extrusion, en lingots pour le laminage ou en alliages de fonderie, selon l'usage auquel il est destiné.
L’aluminium est transformé en différents produits.
Extrusion
Dans le processus d'extrusion, la billette d'aluminium est chauffée et extrudée au travers d’une filière.


Le processus
L’extrusion offre des possibilités de conception presque illimitées pour de nombreuses applications.
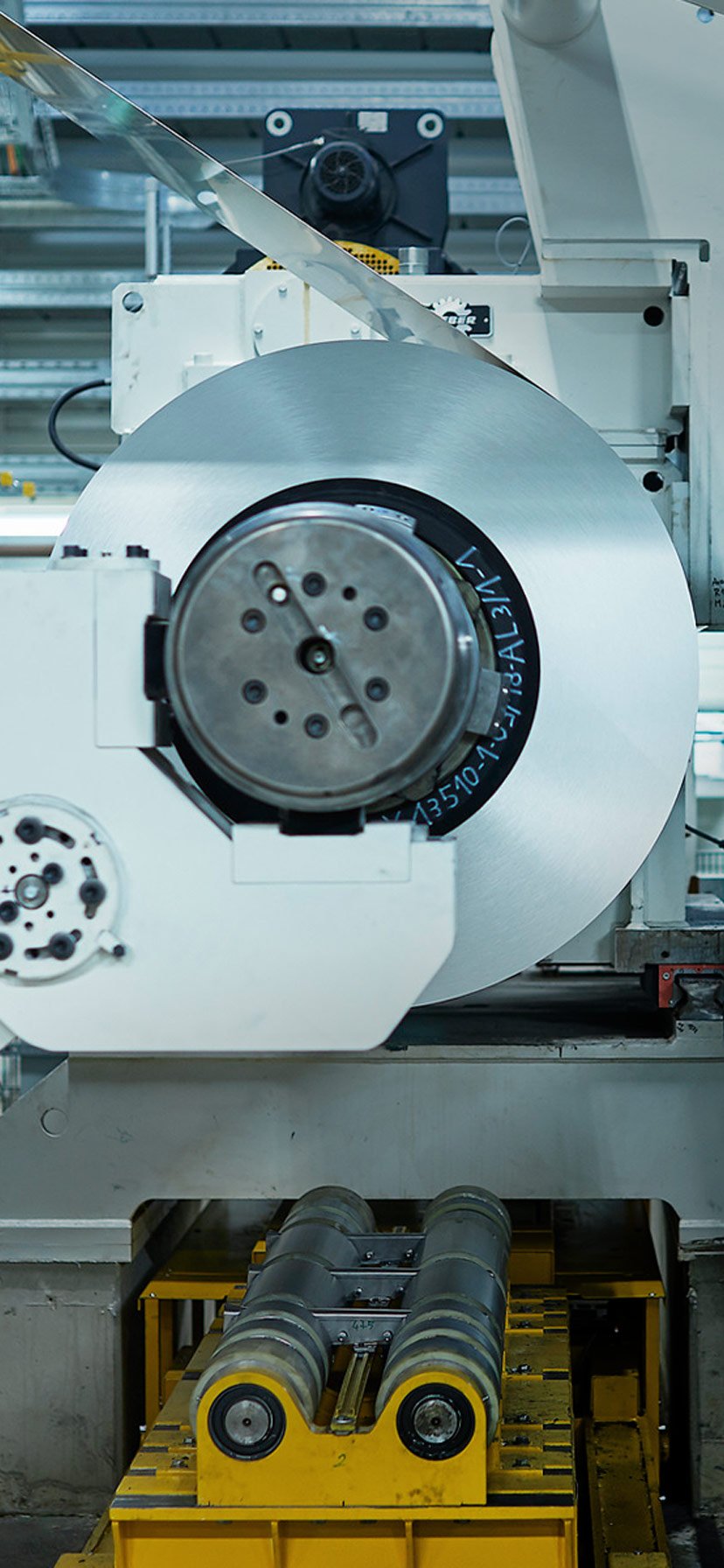
Laminage
Les lingots sont utilisés pour fabriquer des produits laminés, tels que des plaques, des bandes et des feuilles.


Le processus
L'aluminium est très ductile. La feuille peut être laminée de 60 cm à 2-6 mm, et le produit final peut être aussi mince que 0,006 mm. Il ne laisse pas passer ni lumière, ni libère ni odeur ni goût, il est imperméable.
Alliages de fonderie
Les alliages d’aluminium sont coulés sous différentes formes. Le métal sera refondu et transformé, par exemple, en jantes de roue ou autres pièces de voiture.


Le processus
Les alliages peuvent être personnalisés en fonction de leur utilisation future.

Recyclage

Recyclage
Le recyclage des déchets d'aluminium ne nécessite que 5 % de l'énergie utilisée pour fabriquer de l’aluminium primaire.
Recyclage
L'aluminium peut être recyclé à l’infini. En d'autres termes, aucune des qualités naturelles de l'aluminium n'est perdue dans le processus de recyclage.


Recyclage
Le produit recyclé peut être le même que le produit d'origine, ou il peut devenir quelque chose de complètement différent. Les avions, les voitures, les vélos, les bateaux, les ordinateurs, les appareils ménagers, les câbles et les boîtes de conserve sont tous des sources de recyclage.

Que peut faire l’aluminium pour vous?
Nous proposons une large gamme de produits et de solutions en aluminium. Trouvez votre produit ou contactez-nous pour discuter de votre projet en aluminium avec nos experts.