
Illustrations
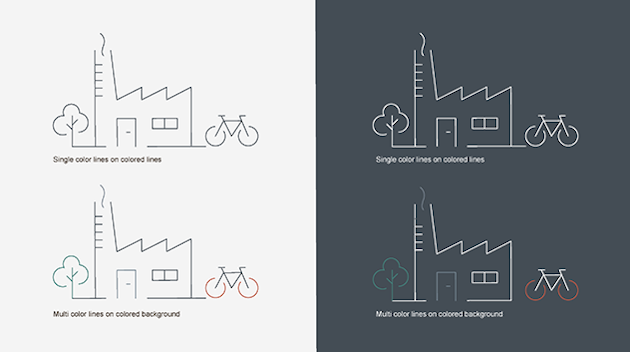
Our illustration style is line-based with rounded end points, mirroring the style of our brand-mark.
All illustrations should only use colors from our primary and secondary palette, and they may appear in the following combinations:
- Single color lines
- Multi color lines
- Single color lines on colored backgrounds
- Multi color lines on colored backgrounds
In more complex infographics, individual elements can be contained within colored circles.
When the intended use is articles on our website, stroke width should be 1.5 px, which is consistent with the web icons.
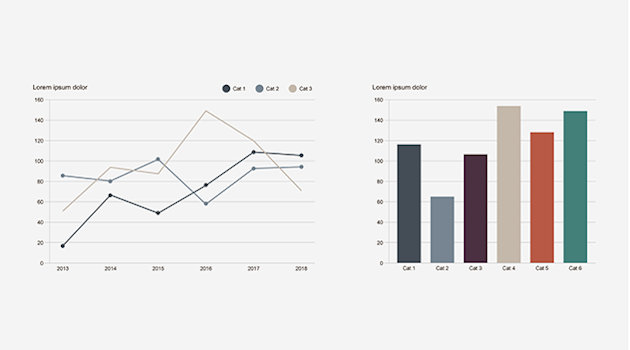
Whenever charts, graphs and similar infographics are used to illustrate a story, they too must only contain official brand colors.
Lastly, it is important to note that this illustration style only covers the immediate need for infographic-type illustrations.
More emotional and/or intricate illustrations for use in brand communication should be created by professional illustrators based on a creative brief.
Icons
Icons are used to aid navigation on our website as well as to support recognition of important elements in our communication. As with our illustrations, icons are line-based with rounded end points. Single color icons must be Hydro Blue, and dual color icons must be Hydro Blue and Light Blue. Icons may also appear in negative (white) on dark backgrounds.
![]()
Web-Specific Guidelines
Functional icons on our website appear in 16x16, 24x24 and 72x72 px sizes. 16x16 px icons must be drawn with a 1 px stroke width, while both 24x24 and 72x72 px icons must be drawn with a 1.5 px stroke width. 6.2 Icon
Updated: May 15, 2024